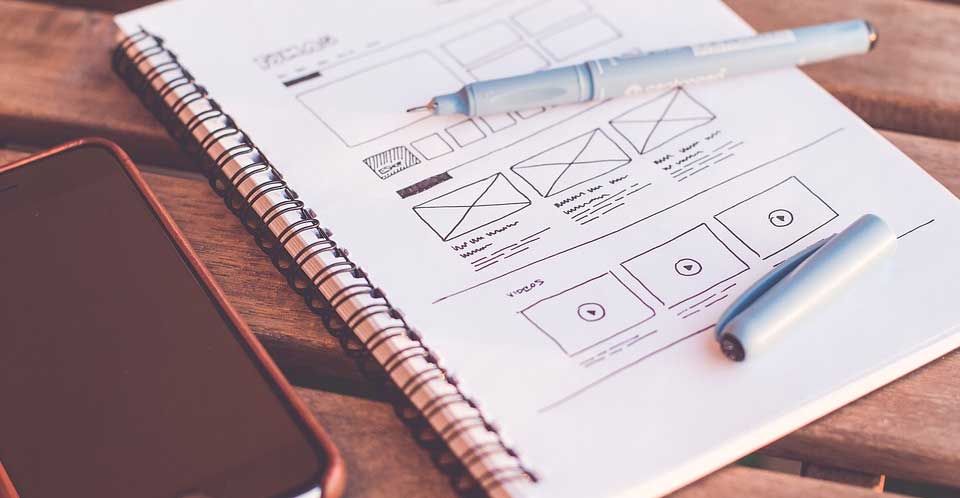
In den Anfangsjahren des Webdesigns wurde das Layout einer Seite noch alleine mit dem „table“-Befehl erstellt. Und mancher Designer wird sich schmerzhaft erinnern, welche Mühe es machte, in allen Anweisungen border=0 nicht zu vergessen.
Nur so konnte erreicht werden, dass man die Linien der einzelnen Tabellenspalten und -reihen nicht sah. Elemente mussten geradezu auf der Seite schweben, war lange Zeit ein Mantra.
Jetzt kommen die Rahmen langsam zurück. Es ist keine Schande mehr, wenn man Kästchen und Linien auf einer Webseite sieht. Allerdings werden sie im modernen Webdesign nicht mehr als Layouthilfen verwendet.

Stattdessen setzen Kästchen Akzente auf einer Webseite. Eine Infobox zum Beispiel kann wieder einen Rahmen haben, statt nur mit einem Pastellton unterlegt zu sein. Wer aufs Hamburgermenü verzichtet und wieder eine klassische Navigationsleiste am oberen Rand auf Laptops und PCS ausliefert, darf diese gerne mit feinen Linien abgrenzen – und sei es nur nach unten hin.
Linien geben Halt und Struktur

Wo und wann man Linien und Rahmen setzt, ist eine Frage der Gestaltung und hängt vom Gesamtdesign ab. Mit verschiedenen großen Tabellengrößen kann man eine Seite auch laut machen – sie wirkt dann wie ein Comic, in dem wichtige Elemente in der größten Box stehen. Selbst Bilder dürfen wieder einen Rahmen haben, aber bitte mit Abstand von einigen Pixeln und eher dünn als mächtig.
Der Vorteil von feinen Linien und Strukturen liegt auf der Hand: Sie geben eine leicht erkennbare Struktur, der Betrachter weiß, was wohin gehört. Es erleichtert die Suche nach wesentlichen Elementen und stellt solche heraus, die beachtet werden sollen. Und ein wenig schwimmt man damit auch auf der Retrowelle mit.